#metasitespotlight
Breaking new ground – creating a new suite of innovative farming tools for Topcon Agriculture
Goal
Modernise frontend
Challenges
Huge amounts of live data
Tech stack
React, TypeScript, GraphQL
At Metasite, we’re used to applying software engineering excellence to financial services organisations. But is it possible to apply these same skills to a multinational precision farming business? Hear from Mikas, Edvinas and Tomas on how this exciting app-building project flourished.

Your team has recently finished a new and exciting project. But it’s one that is slightly different to our usual work. What was it all about?
Mikas (Team Lead): Yes, absolutely. Here at Metasite, we’re used to working with leading financial services companies and rising fintechs. So this was quite a unique client to work with. Based in Italy, Topcon Agriculture (Topcon) is the agriculture division of Topcon Positioning Group. They create and provide advanced field and farm management solutions enabled by the Internet of Things (IoT). The project kicked-off in record speed – just a month to signing a contract, as we were recommended to Topcon by our long-term client Man Group, one of the world’s largest independent alternative investment managers.
Our role was to modernise Topcon’s modular Precision Agriculture Platform (TAP), a suite of several web applications, and then continue with the active development of these applications. To do it, in collaboration with the client, our team focused on the front-end development of the solution while the client’s team focused primarily on the backend. A real team effort!
Edvinas (Senior UI Engineer): One of the things I liked about the project was that you could easily imagine the influence of our work on farmers around the world. Once it’s rolled out, the high-tech platform will help farmers make more educated decisions on:
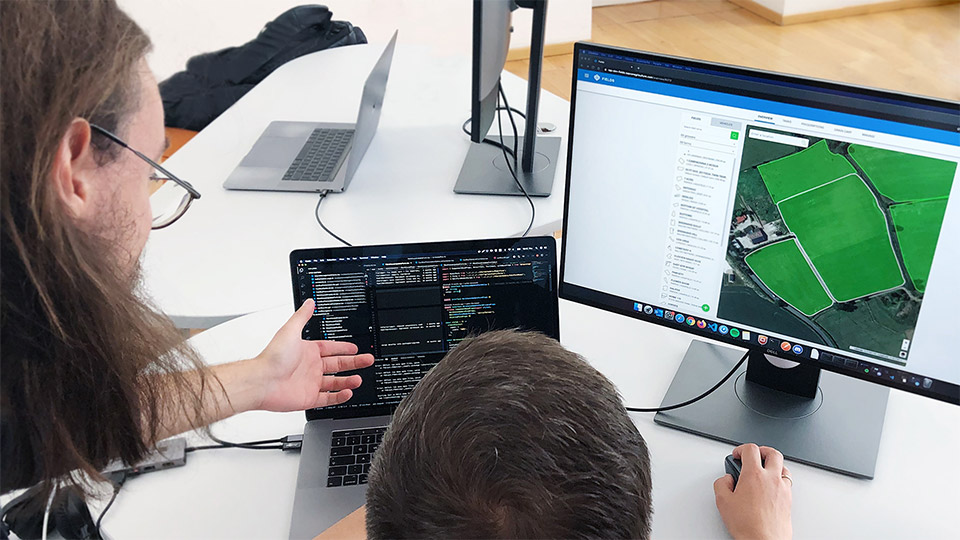
- how they manage their fields by receiving analytics on soil nutrition, humidity and so on
- how they manage their vehicle fleet by showing speed, fuel usage, a real-time location on a map and more
- how they feed their livestock – the solution we developed is even able to define recipes of different proportions for animals!
Basically, we built a beautiful front-end solution to link complex analytics and already existing IoT devices and equipment together, such as tractors or other hardware.
Tomas (UI Developer): Despite Topcon being based in Italy, we had a team located around the globe, and this created a nice vibe. We’re used to working in decentralised teams so we found it easy. Mikas, Edvinas and I were based in Lithuania. Other team members, including the client’s back-end developers, were located in Italy, the Netherlands, Belarus and the United States.
We kicked off the project with rewriting five front-end applications to React, a JavaScript library for building user-interfaces, and continued with the development from there. I enjoyed being able to use a cutting-edge architectural stack throughout the project, which included React, TypeScript, GraphQL and a few other tools.

What did you enjoy about the project?
Mikas: First of all, there was a great match between the client and us. Topcon was absolutely oriented towards quality software development. They saw great value in applying the latest good coding practices. And they gave importance to reaching deadlines on time. This made the bespoke development more efficient, enjoyable and our match in terms of values built a bold base for the success of the project.
Edvinas: I particularly enjoyed working with React and front-end development gurus on the project. To make our code more optimised and give it greater readability, we used React Hooks API, which has since become more and more popular in software development. Throughout, we applied the highest coding standards too. A marriage of modern tech and high coding standards created a really inspiring project.
Tomas: Working with data may sound like tedious work for a front-end developer. But, surprisingly, it was nothing like that. I found myself constantly learning and challenging myself. It was inspiring to see how eagerly Topcon strived for the most efficient and modern approach towards any issues that came up. They had a dedication to quality over quantity, which was demonstrated with an in-depth approach to refactoring code. This way of working gives wings to frontend development experts like us!
Were there any challenges that you overcame during the project? How did the team solve them?
Mikas: A huge amount of data and rendering was the biggest challenge, I have no doubt about that. The team had to ensure our apps responded in real-time to show live farm machinery movement on a map, as well as changes in readings. Thankfully, it’s very similar to our work in financial services, where real-time data and analytics are crucial, be it with live global market data, data stock tickers or curves. So, we used aggregations and virtualisations to present this live data in engaging ways.
Another challenge was the speed of decision making as we developed the platform rapidly. We often had to react to changing requirements and sometimes tweaked them ourselves on the go after quick discussions with the client.
Tomas: I joined the project a bit later than my colleagues. But the architectural integration and cultural fit of both teams working together were seamless. I think this was partly because we set quality guidelines before we started the project. One of the biggest challenges I faced was working with Leaflet maps. I didn’t have a lot of experience working with them before and had to research how maps and their tile caching mechanism works. This made it more exciting though. I believe you only improve if you challenge yourself, so I thank my patient and talented colleagues for all the lessons! Their experience in developing mapping features for our financial services industry clients proved to be invaluable.
Edvinas: Huge amounts of data! And this had to be properly displayed to create a system that would run smoothly. To make this happen, we made sure only relevant data was displayed on a screen at any one time. We also created virtual scrolling solutions to ensure entire lists didn’t appear. Again, this was very similar to big amounts of field data we’re used to displaying in our financial projects. We found there were lots of similarities and transferable skills, including large amounts of data, map features and scrolling solutions. This prior experience helped us create a TAP where everything runs smoothly, data loads quickly and the system instantly adjusts to any button pressed by the user.
Another interesting functionality, as Tomas mentioned, was displaying large amounts of data on a map. This required displaying thousands of markers indicating the live-location of equipment. Data aggregation and merging according to geographical functions came in handy here. It allowed clustering of points located in a similar location to fit all the data into a field visible to the user.

How did you find it working collaboratively?
Mikas: I found it was inspiring to work with such a great team. I was most impressed by their sense of responsibility and ownership. As Project Manager, it made life a lot easier for me because developers quickly found solutions to any issues. This was an important success factor given the rapid pace of the project. With the project requirements evolving, all of us faced the feeling of uncertainty at some point in time, but I’m glad that this didn’t deter the team. If anything, the uncertainty further freed them up to take responsibility and lead on decisions.
Also, the entire code was peer-reviewed, regardless of seniority level in the team. This approach naturally reduced our speed, but at the same time minimised entry costs if there was any need to quickly migrate some of our resources to another project. Each team member clearly understood what they were working on, what decisions were taken and what code patterns prevailed.
Tomas: I agree with Mikas here, the team makes or breaks it. I’m not only referring to the team of front-end developers but to the entire remote team developing the TAP.
Communications wise, we worked in cohesion. Anytime we needed something, we’d contact Topcon directly through Slack or have a call to solve issues in a matter of minutes. During one development phase, we had a joke about this stick figure Topcon used in their mock-ups. He was called Bob and our purpose was to make Bob happy. When we worked on each solution, we’d always ask ourselves, ‘Is there anything else that could make Bob happier?’. We believed that each new feature made Bob a bit happier each day, and we carried this on throughout the project!
Edvinas: I was most inspired by a large team of fellow front-end engineers and to what extent each of them shared their experiences and taught one another. Though decentralised, the team was strong and united towards pursuing a common goal with each member contributing massively. The vibe of challenging each other and learning from each other during regular code reviews, presentations and discussions was fantastic.
And I also remember Bob! That was a great joke we shared with the client team for a few weeks.
What are your key takeaways or lessons learnt from this project? What’s your advice for fellow developers?
Mikas: First, get to know the whole team well. It’s crucial to understand people’s expectations, working styles and attitudes towards speed versus quality. And when you have these essentials, then it’s time to unleash your creativity, experiment and boldly propose efficient solutions that you think will improve the whole project and/or product. I believe there’s a lot of value in analysing and challenging decisions made in the past, to reach a greater result in the future.
Tomas: I think it’s a responsibility for all of us to proactively find and exploit all of the knowledge that we can – either in the form of code or through communication. Knowledge sharing is absolutely inspiring, so I always encourage seizing the opportunity to learn from your project colleagues who come from different backgrounds.
Edvinas: Bold communication can work wonders. And this was a theme in this project. Early on, we set a vision together so we both knew what we were working towards. Then, over the course of the project, we were able to have open discussions with the team. Whether we had back-end or front-end related questions, we always knew that there’d be someone we could talk to. We shared a lot of valuable advice, learnt a lot from one another and created a fantastic end result.




Comments are closed.